10 Top Tools for Website Wireframing

Have you ever tried to put together Ikea furniture without following the instructions? You know what happens. You wind up with pieces you never use and lots of “extra” screws and bolts. The result? Wobbly desks and bookshelves that tip over every time the cat jumps on them.
Like DIY furniture, a great website needs a set of instructions to make it function well. Before the design, images or even the color comes in, the smartest way to build a website is to create a skeleton of the page templates based on your site map to lay out the pages. This is called “wireframing.”
There are dozens of website wireframing and GUI prototyping tools available to help you lay out the foundation of your site. Here are 10 of our favorites.
1. Balsamiq Mockups
One of the most popular wireframing tools available, Balsamiq Mockups offers an intentionally lo-fi experience for two reasons: first, it keeps the focus on the layout and navigation, and second, it’s so basic, your client can have a look and know that actual design hasn’t yet entered the picture. Another big plus is their active online community for sharing ideas.
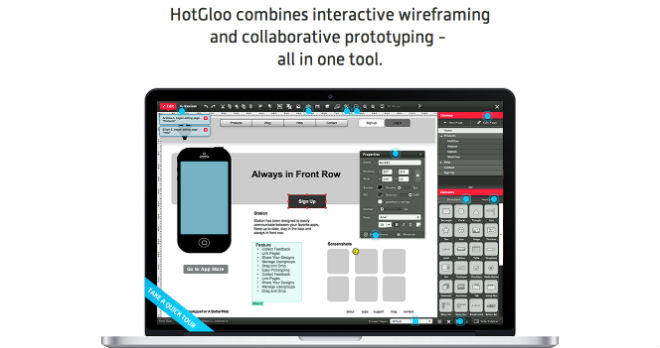
2. HotGloo
HotGloo’s focus is a clean UI with simple drag-and-drop functionality for interactive, responsive wireframing. This is an easy-to-learn wireframing tool for web and mobile that offers team collaboration on projects in real-time. You can also send preview links to clients. HotGloo prides itself on customer service and support.
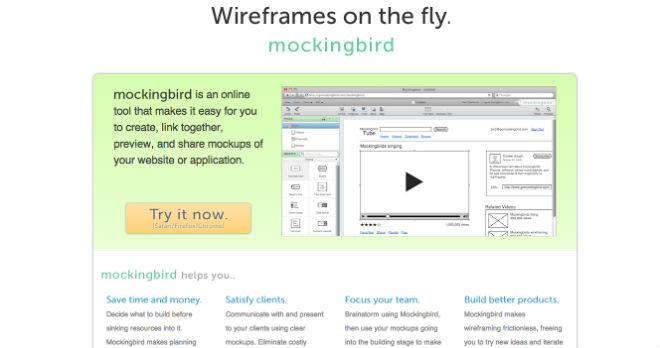
3. Mockingbird
The web-based Mockingbird wireframing tool has one goal in mind: to be “the easiest and friendliest wireframing tool out there.” Create clean wireframes and choose from a strong supply of UI elements.
4. Axure RP
With Axure, no coding is required to create wireframes for websites or mobile apps. Axure’s online tutorials take a fun approach to teaching you how to use their wireframing tool.
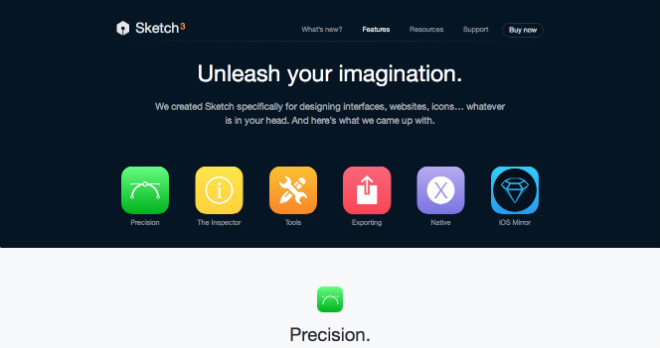
5. Sketch
Sketch is built exclusively for Mac and iOS users. The UI is as far from Balsamiq’s lo-fi approach as you’ll find for wireframing. In fact, Sketch comes dangerously close to actual web design — and that’s how they like it. You may, too, once you experience the convenience of Apple frameworks and iCloud integration and working seamlessly between your Mac and iOS device. Sketch is made for designing websites, application interfaces or just about anything.
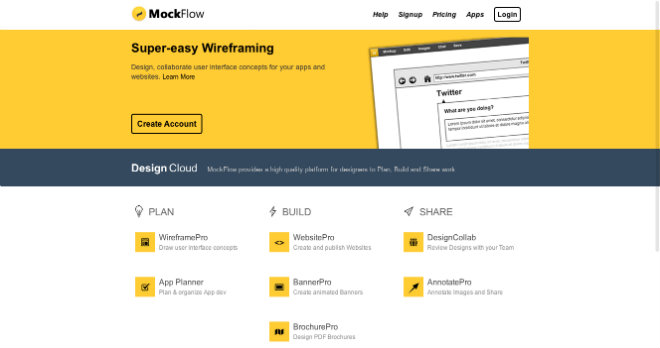
6. Mockflow
If Sketch is too hi-fi for your taste, then you may want to try Mockflow. While not as lo-fi as Balsamiq, this company believes in making wireframes quick and easy with drag-and-drop simplicity. Don’t see the right elements for you? Try their Mockup Store https://www.mockflow.com/mockstore/ for third-party design elements.
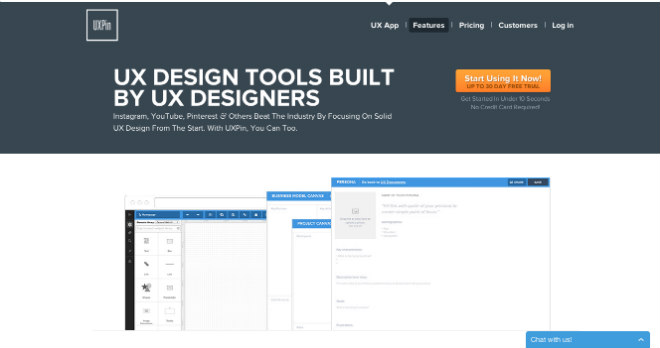
7. UXPin
UXPin distinguishes itself as a wireframing tool by focusing on solid UX (User Experience) design from the outset. It’s a set of great looking UX design tools created by UX designers. As a modern tool, it’s fully configured to enable various breakpoints to accommodate different devices and screen sizes, and allows dynamically responsive wirefames.
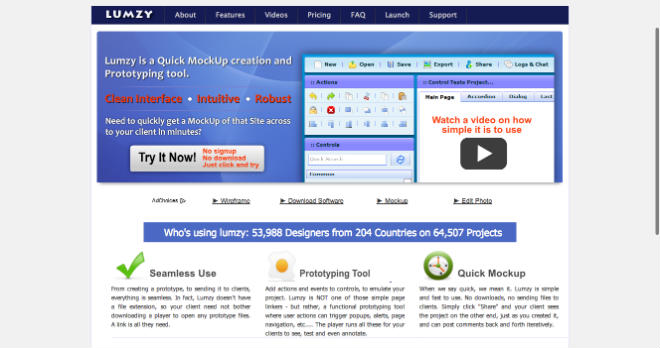
8. Lumzy
Like Mockingbird, Lumzy is an online tool for easy wireframing. They stand out from the crowd by offering an in-tool image editor. They also offer a Pro version, which allows hosting on your own server — a major plus for those with confidentiality concerns.
9. Protoshare
Ideal for collaboration, Protoshare is a web-based tool that includes in the ability to build, annotate and share interactive wireframes between team members and clients. Work in lo-fi or create a wireframe that functions like a live website.
10. Keynote or PowerPoint
For simple mockups, Keynote and PowerPoint are capable of creating rough wireframes to get you going. Inserting photos, shapes and objects of any size is easy. If you’re looking to crank out something quickly and easily, this may be the route you want to take.
***
So there you have it. Ten options for wireframing your website. By using one of these tools, you’ll set yourself up for success and you won’t be left holding that “extra” bag of screws.
Featured Image Photo Credit: baldiri